Clearshop
Version 1.4.0 Compatible with OpenCart 3.0.1.2, 3.0.2.0
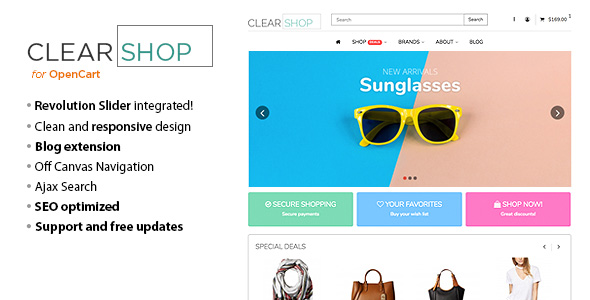
Overview Clearshop - Responsive and Clean OpenCart Theme

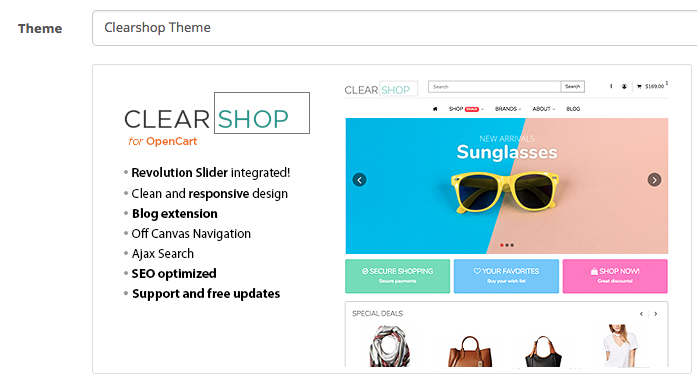
Clearshop is a responsive, elegant and easy to install OpenCart theme.
It’s perfect for any kind of web shop. Its superb UI delivers the ultimate experience for end users. It has been built with mobile users in mind. So it looks great on desktops, tablets and mobiles.
Every detail of registered users and affiliates panel has been carefully designed to fit the elegant design. Special care has been taken in the shopping cart and checkout to give you high conversion rates, while retaining the whole great design.
Clearshop has been built on HTML5 using the great Bootstrap Framework for responsive features.
You don’t need any HTML /CSS knowledge to install this theme. Just upload and enable the theme and module, that’s all.
Features
- Built on HTML5
- Future proof design with latest technologies.
- Twitter Boostrap Framework
- Amazing CSS framework for solid design
- Fully responsive:
- Looks great on laptops, tablets and mobiles (don’t forget to view demo in a mobile device or just resize your browser).
- Predefined skins
- Choose of the predefined skins to start, or
- Choose your own colors and backgrounds:
- Customize your site colors and upload your own backgrounds from the admin panel easily.
- Custom homepage slideshow:
- Fully responsive too.
- Products carousel
- Featured, Bestsellers, Latest and Special products moduels can be displayed as carousel.
- Cloud zoom integrated
- Zoom your product images on rollover.
- Elegant and clean design
- Enhanced by some pretty jQuery effects.
- Clean HTML /CSS:
- If you want to digg in the code, you will find it easy and well organized.
- SEO optimized.
- Semantic, clean code. Search engines will love your site.
- Greatly enhanced Opencart layout (no more tables)
- Making it easier to maintain and more user friendly than standard.
- Cross browser compatible:
- It works fine on any modern, major browser(IE7+, Google Chrome, Mozilla Firefox, Apple Safari and Opera).
- Full width or sidebar:
- With a single click switch between full width or sidebar visible.
- PSD files supplied:
- Just in case, because Clearshop is pure CSS
- Google fonts:
- You can select your preferred one in the backend.
- Custom elegant social icons:
- Elegant and efficient to link to your social profiles.
Installation
Before installing this theme, it is assumed that you have working opencart installation. If not, please refer to the official documentation.
Step 1 Upload theme files
From your Themeforest account download and unzip the Clearshop theme package.
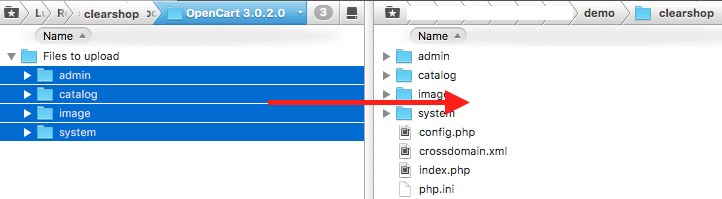
Locate the folder OpenCart 3.0.2.0/Files to upload
and upload all folders (admin, catalog, image, system) over to your OpenCart installation and merge them with the existing ones.. Use your preferred FTP Client to upload the files.
Don't worry, it won't replace any core files :)
Step 2 Fresh OpenCart installations only Install modules and sample data
This is only for fresh OpenCart installations. If you have a existing website skip this and go to Step 3
- Login to your OpenCart admin panel
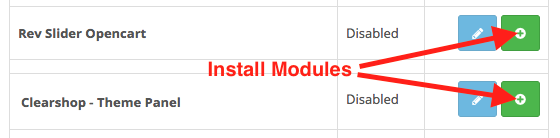
Go to Extensions > Extensions > Modules and install the modules Rev Slider Opencart and Clearshop - Theme Panel

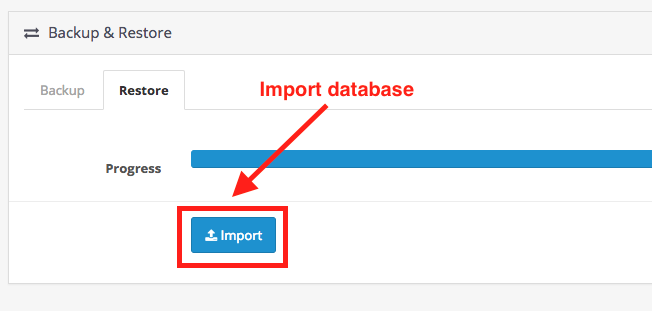
- Go to System > Maintenance > Backup/Restore
Choose the tab Restore and use the button Import to locate and import the database.
Select your preferred sample file from the folder Sample Data/[folder]/demoX-OC3.0.2.0
REMEMBER: Don't use it on a existing website. This will wipe out your existing database.

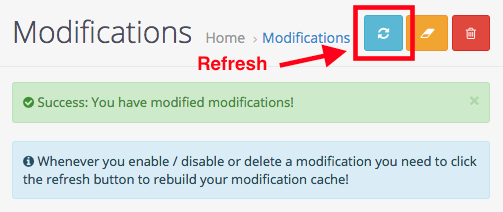
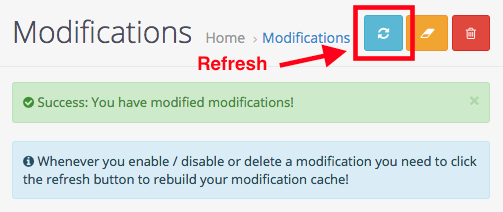
Then, go to Extensions > Modifications and refresh modifications.

That's it!
Setup has ended. Go to the other sections of this document or check the different option on the Clearshop - Theme Panel module.
Step 3 Theme activation
If want to install the theme on a existing website continue here.
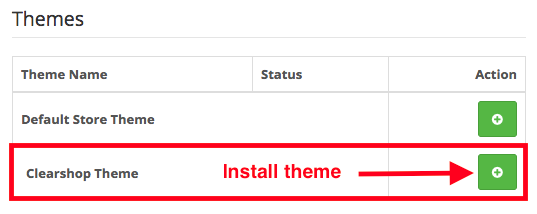
Go to Extensions > Extensions and choose Themes as extension type. Install Clearshop Theme.

Edit and set Status as Enabled

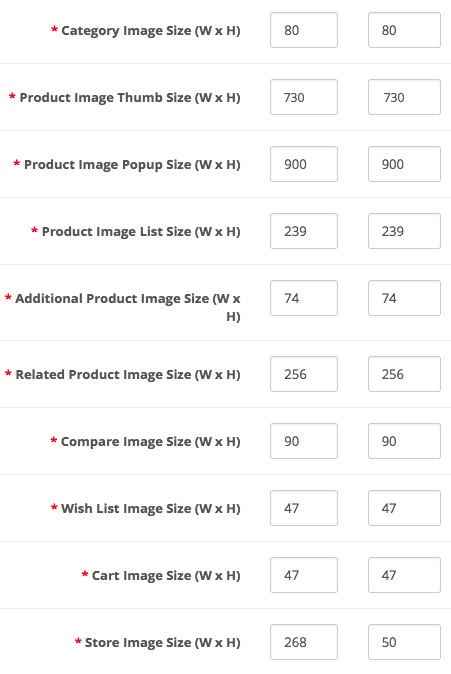
Use the following recommended image sizes:

Finally, go to System > Settings and choose Clearshop Theme in the Theme option

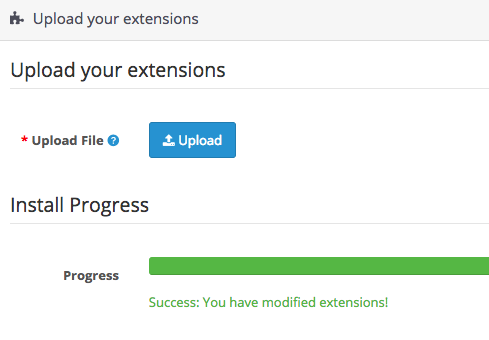
Step 4 Install OCMOD extensions
Go to Extensions > Installer and upload all plugins from the folder Plugins to Install. They all have the extension *.ocmod.zip

Then, go to Extensions > Modifications and refresh modifications.

Step 5 Set administrator permisions
Go to System > User > User Groups and edit the Administrator group.
Check all boxes for Access and Modify permissions.
Step 6 Install modules
Some modules are mandatory to make the theme work correctly.
Go to Extensions > Extensions > Modules and install the following required modules:
- Rev Slider Opencart *
- Clearshop - Theme Panel *
(All other modules are optional and can be installed on any position).
Then go to Blog > Blog Settings *
* These features will create database tables automatically.
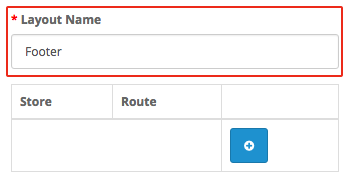
Step 7 Add "Footer" Layout for modules
Go to System > Design > Layout. Click on insert to add a new layout. Name the new layout Footer. Don't add any routes. Save the layout.

It's important to use that specific name Footer
Now you can assign modules to the Footer layout. Those modules will appear on all the site pages.
Theme Panel Clearshop Theme Panel module
Clearshop ships with one module with some options you must take a look at. In order to get the most from this theme, read carefully the descriptions and instructions below.

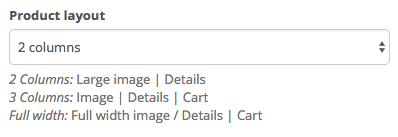
Layout
General layout
Choose between a full width and boxed layout. Default style is full width.

Category
The subcategories (Refine Search) will display as links by default, you can hide them or display them as thumbnails.

Product details
Select if you want to display your product details in tabs, inline or accordion format

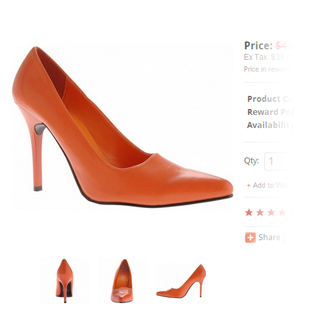
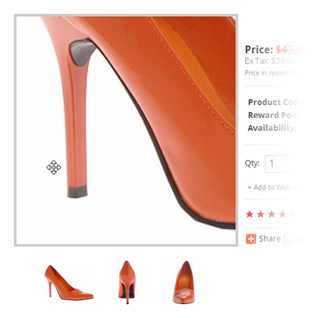
Products Image Zoom
Add a cool zoom effect to your product images.
This feature requires vqmod
Cloud Zoom is integrated in the theme. If you want to display your product images with this beautiful effect, just check this option.

This is the result on your site:


Quick View
Here you can configure the Quick View window

Extras
Enable/disable the Sale tag on your special products and Wishlist and Comparison buttons

Carousel
Check he modules you wan to display as carousel. If unchecked if will be displayed as static boxes.

If you want automatically rotate the carousel check the following option

Design Options
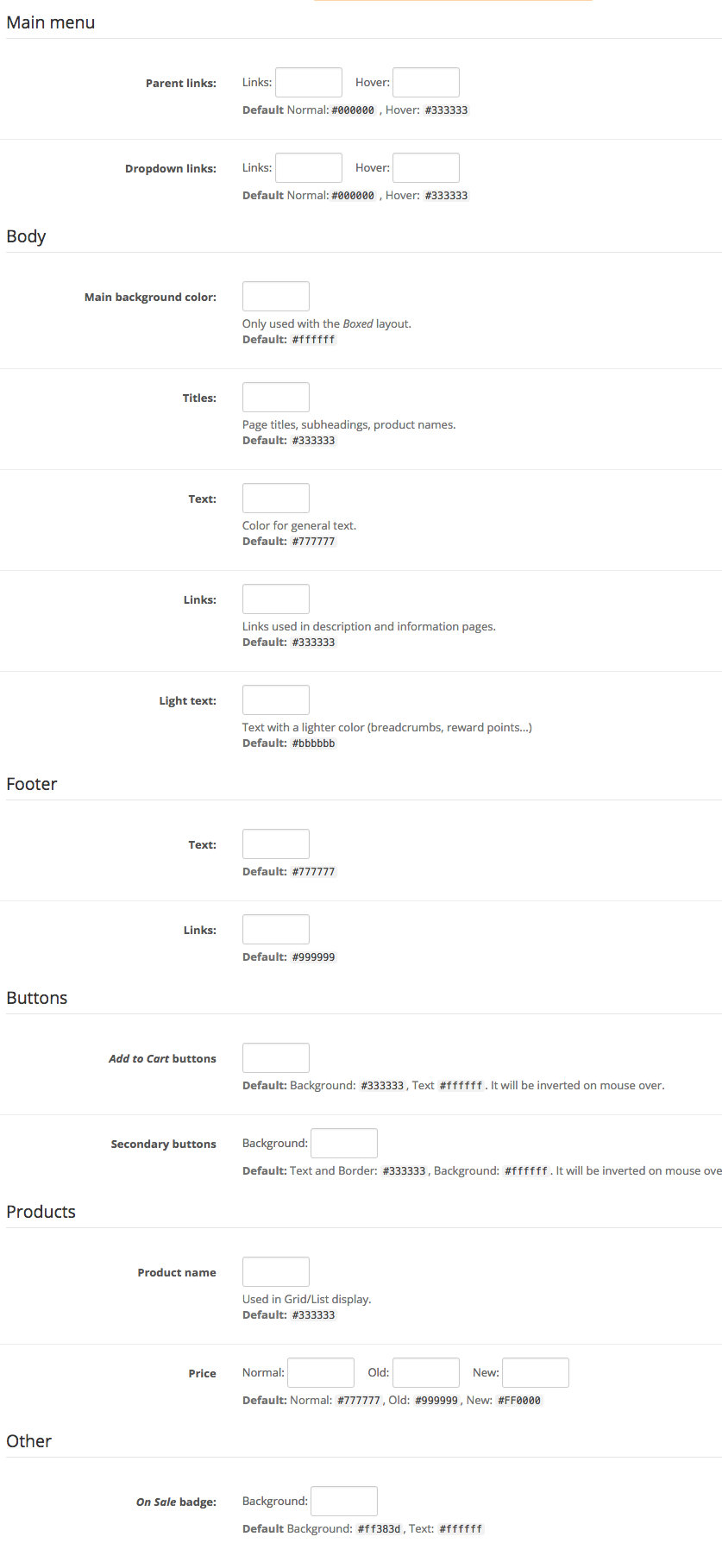
Custom Colors
Use these options to change the default colors. To enable/disable custom colors use the switch on the top

Use only the options you need to change and leave the other fields empty.

Bacground/Patterns
In the Background/Patterns section you can select a pattern from the default lis or upload your own pattern or full background image.
Images will be used in the following order:
- Single background image, if not present then
- Custom pattern, if not present then
- One of the default patterns if selected, else
- None

Full page background
If you want to use a full background covering the whole page there's a new option:

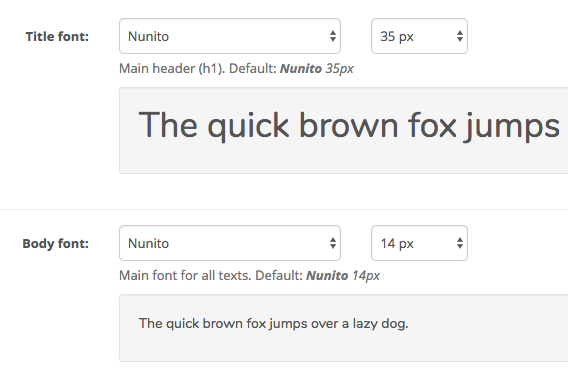
Custom Fonts
If you want to speed up your site use one of the common fonts instead of the fonts from Google.

The default font for Clearshop theme is Roboto
The default fonts are indicated in case you want to swith back to the original style
Effects
Carousel
Check he modules you wan to display as carousel. If unchecked if will be displayed as static boxes.

If you want automatically rotate the carousel check the following option

Header
Options to change the header look.
Layout
Its default position is left, but you can move the logo to the center.

White header with centered logo:

Dark header with logo aligned to the left:

Footer
Here you can change information displayed on the site's footer.
First, choose the number of colums to show your modules on the Footer.

Remember, go to System > Design > Layout. Add a new layout with name Footer. Leave the Store/Route options empty.

Social
You can show social icons on the footer before the default links

Or in the mobile sidebar, below all menu links

Settings
Use the swicth to enable the desired position for the icons

Icons
Add the full URL to the service and choose if you want to open the link in the same window or in a new one.
![]()
Custom Icons
Also, if you want to use icons to point to any other service use the next section "Custom Icons".
It works with the bundled Font Awesome icons. Just add the name to the first field, the URL is optional and the target.
![]()
Extra information
Extra information boxes under the social icons in the bottom right.

And your Copyright note.

Custom code
Check the section Advanced Customization
Revolution Slider
Read the full Revolution Slider documentation also included in this package.
RevSlider OpenCart
If the Revolution Slider module doesn't load on the admin panel edit system/.htaccess and change its contents to:
<Files *.*>
Order Deny,Allow
Deny from all
</Files>
<Files ~ "\.(js|css|gif|png|jpg|woff)$">
Order Allow,Deny
Allow from all
</Files>
To start go to Extensions > Modules > Rev Slider OpenCartand install the module
Add a new slider with the basic information. You can leave the other fields with the default values.

Once created use the Edit Slides button to add your slides

The basic slides are just images. But you can add more elements

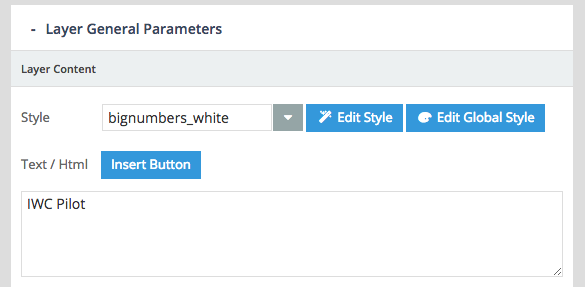
Edit your slide to add elements like formatted text

Use the WYSIWYG editor and the text styles selector

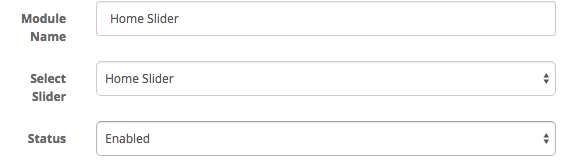
Revolution Slider Output
Then install the module Revolution Slider Output
Add a name, select the slider created in the previous step and enable the module.

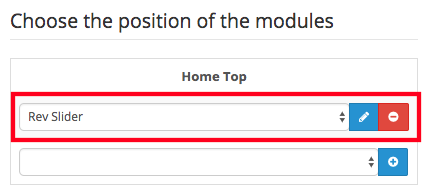
Rev Slider module position
To replicate the demo site go to System > Design > Layouts. Edit the Home layout and add the Revolution Slider to Home Top position

It will adjust to both boxed and full width layouts.
You can also add the module to any other position if you wish.
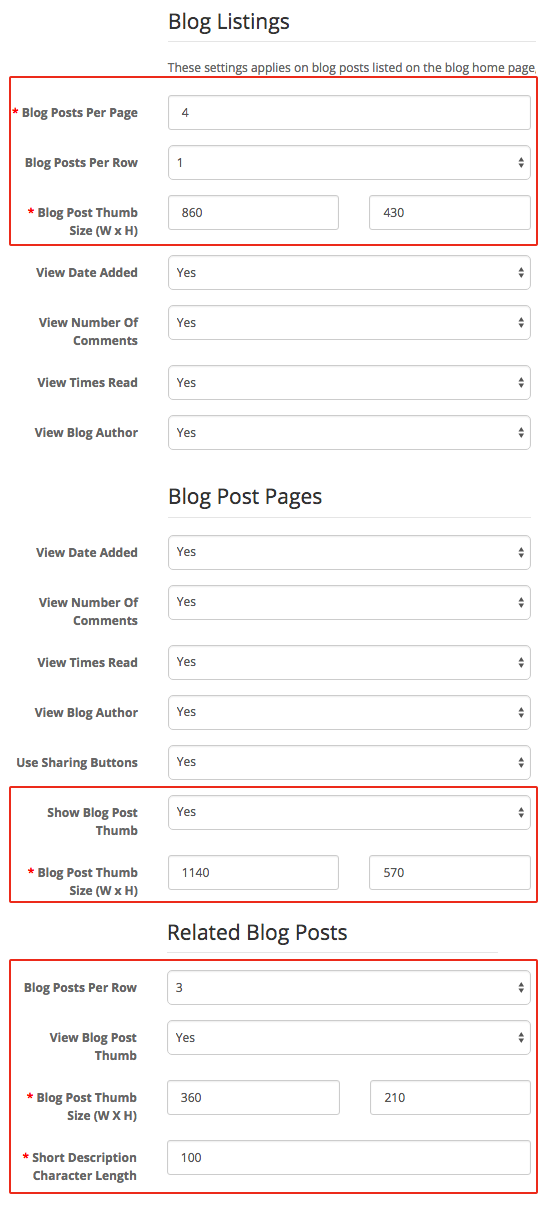
Blog
Go to Blog > Blog Settings and use the following values.
Probably you'll have to adjust the image size according to your images proportion
Paste special attention to the fields marked in red.

Now you can install the blog category and lastes posts modules.
You can also use the sample data on a new installation.
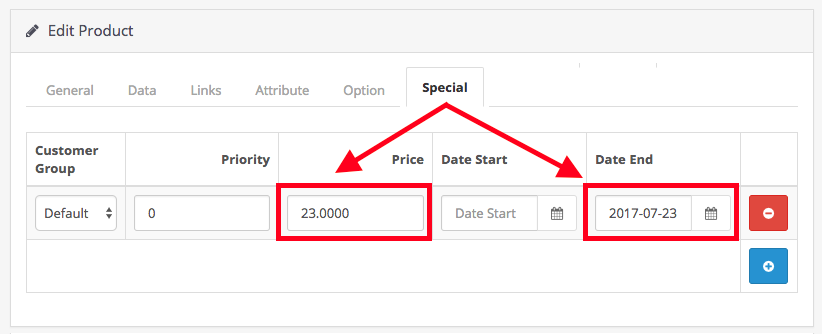
Deals Countdown
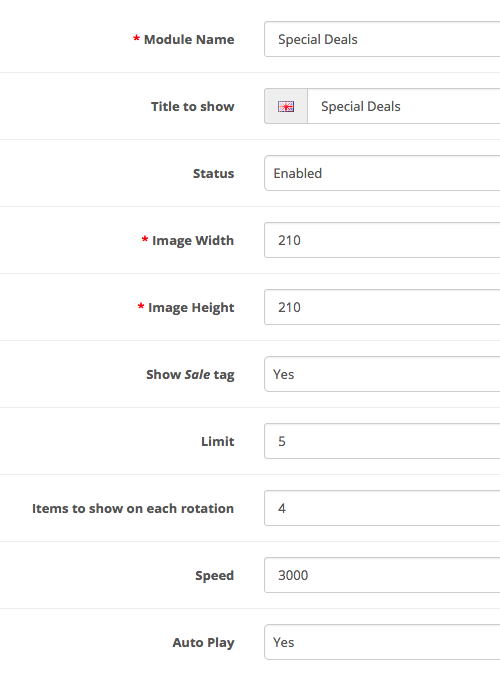
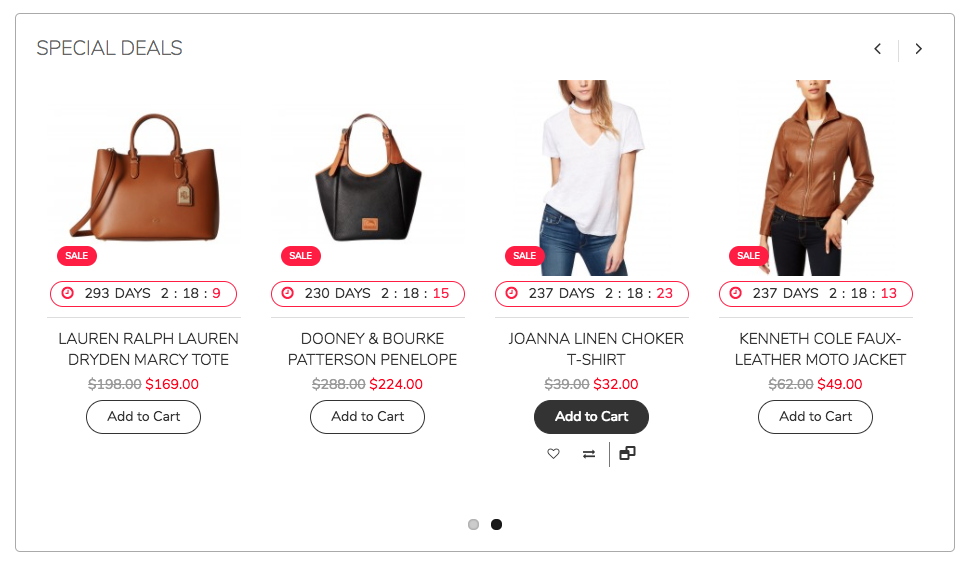
To add products to the Clearshop - Deals Countdown module you need to set a Special price and an expiration date.

Then go to Extensions > Extensions > Modules > Clearshop - Deals Countdown and use the recommended settings:

After that assign the module to your desired position. It will look this way on the front end:

Featured Categories
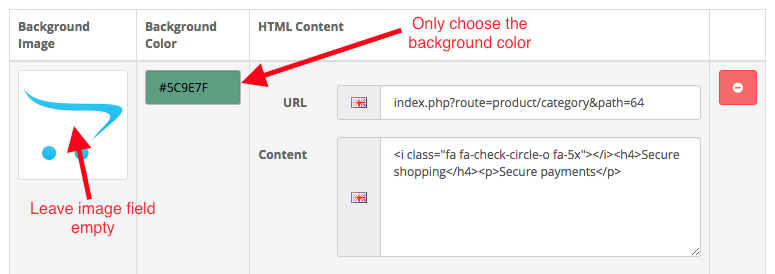
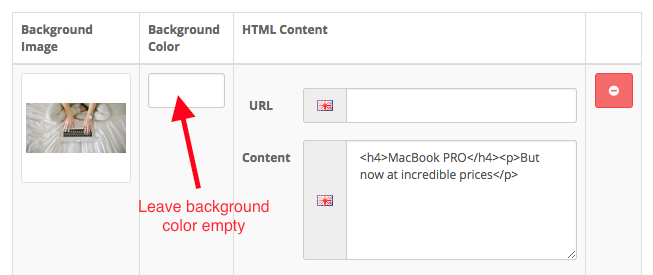
First, you need to add an image and description to your categories. Otherwise, this module will look empty.
Go to Extensions > Modules > Clearshop - Featured Categories to install the module.
Configure and assign the module to any layout position. It works as other modules. Recommended settings are:

Then, go to Design > Layouts and assign the module to your preferred layout.
Testimonials
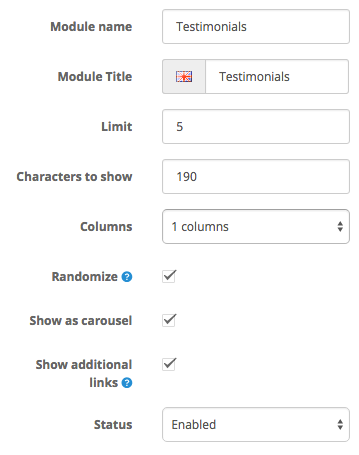
Go to Extensions > Modules > Clearshop Testimonials to install the module.
Configure and assign the module to any layout position. It works as other modules. Recommended settings are:

To add and manage testimonials go to Catalog > Testimonials.
Advanced customization
Custom CSS
Almost all design changes can be acomplished using CSS. To make custom changes to the theme and keep the update process easy, use the custom.css file. It's on catalog/view/theme/clearshop/stylesheet/
Activate the custom stylesheet checking the box:

If your changes are minimal and you don't to touch any file on your server, paste your custom code in the box below (and deactivate the above option).

Custom JavaScript
If you need to include a JavaScript snippet on your site like a cookie policy script you can do it easly with the following option.

HTML structure
Column positioning is based on the great Bootstrap Framework with responsive layout.
Code is well commented so you can easily make your changes (if any is needed).
CSS files and structure
List of CSS files used in Clearshop:
- bootstrap.min.css - Base stylesheet from Bootsrap Framework
- stylesheet.css - Clearshop main stylesheet
- stylesheet-responsive.css - Media queries for different screen sizes
- stylesheet.rtl.css - Stylesheet for RTL languages
- custom.css - Put here your own CSS code
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file (use Firefox extension called 'Firebug' to do that or Chrome/Safari inspector), and then scroll down until you find the appropriate style that needs to be edited.
The structure of the CSS file is marked by comments, indicating the sections of the theme.
If you are new to CSS, here is a good starting point http://www.csstutorial.net
Javascript code
Clearshop includes the following libraries:
- bootstrap.min.js
- jquery.themepunch.plugins.min.js
- jquery.themepunch.revolution.min.js
- modernizr.full.min.js
- respond.min.js
- cloud-zoom.1.0.3-min.js
- selectivizr.min.js
- jquery.ui.totop.js
- jquery.dcjqaccordion.js
- jquery.easing-1.3.min.js
- custom.js (put your own code here)
Support
If you have any questions beyond the scope of this file, feel free to send me an email using my contact form at Themeforest. I'd be glad to help you :)
Also, you could join facebook page and twitter profile to keep up to date with the latest improvements of Clearshop theme.
Credits
Clearshop would not be so incredible without the following resources:
- Bootstrap framework from Twitter
- Revolution Slider licenced from Theme Punch
- Accordion Menu by Design Chemical
- Patterns by Subtlepatterns.com
Changelog
Ver. 1.4.0 11/22/2017
UpdatedCompatibility with OpenCart 3.0.xUpdatedCSS Styling.UpdatedvQmods migrated to OCmodAddedLive Price and Live Search
Ver. 1.3.5 11/14/2016
UpdatedAdded compatibility with OpenCart 2.3.0.2UpdatedCSS styling.
Ver. 1.3.4 08/04/2016
AddedClearshop - Banners module.AddedClearshop - Featured Categories module.FixedTranslation problems on OC2.2.0.UpdatedCSS styling.
Ver. 1.3.3.1 03/25/2016
FixedIssue with language and currency selectors on OpenCart 2.1.0.x and 2.0.3.1 only.RemovedUnnecessary language files in admin.
Ver. 1.3.3 03/21/2016
AddedCompatibility with OpenCart 2.2.0.UpdatedFontAwesome icons.FixedIssues with stock status extension.FixedSome CSS styling issues.
Ver. 1.3.2 11/05/2015
FixedOffcanvas menu not scrolling on mobiles.FixedCaptcha problems with Return, Contact and Testimonials form (OC 2.1.0.1).FixedBlog settings not saving correct values (OC 2.1.0.1).FixedQuick View not showing SEO URLs.
Ver. 1.3.1 10/12/2015
FixedBlog link missing on the admin panel menuFixedIssue with the add to cart button in the wish list.FixedIssue with filter module.
Ver. 1.3 10/07/2015
AddedCompatibility with OC 2.1.0.1UpdatedNew Ajax Search extension with more options.
Ver. 1.2 09/08/2015
AddedTestimonials ModuleUpdatedOffcanvas menu will appear faster.UpdatedSample data. Now it creates necessary tables.UpdatedSmall CSS tweaksUpdatedDocumentationFixedCopyright module. It wasn't showing custom content.Fixedclearshop_theme.xml showed an error on maintenance mode.
Ver. 1.1
AddedBlog ExtensionAddedSample dataUpdatedCSS classes to grid first on listing pages to avoid flickering on page loadUpdatedRevolution Slider caption stylesUpdatedModules will show products in vertical mode when assigned to the sidebarUpdatedSmall CSS tweaksRemovedRelated products module. Now it will appear automatically on product pages.
Ver. 1.0
First Release