Sellegance WordPress
Sellegance WP

WordPress version of Sellegance.
If you need a great store design with the convenience of a full featured content management platform this version of Sellegance if for you.
It has been designed with simplicity in mind to help you drive more sales.
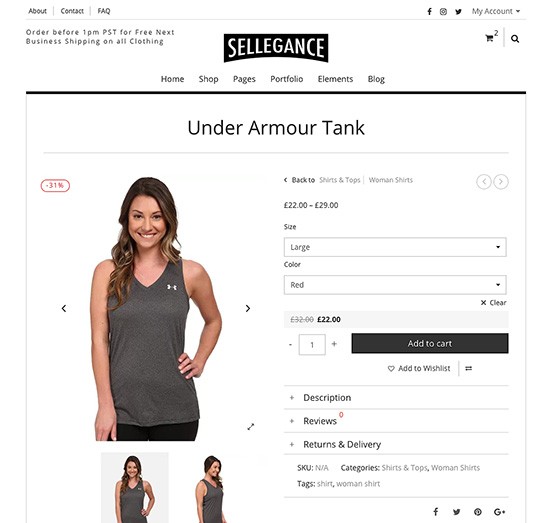
- Elegant and responsive design. Looks great on desktop, tablets and mobiles
- Intuitive and easy navigation to drive more sales
- WP Bakery Page Builder integrated
- Revolution Slider integrated
- Options Panel to customize appearance
Demo Site
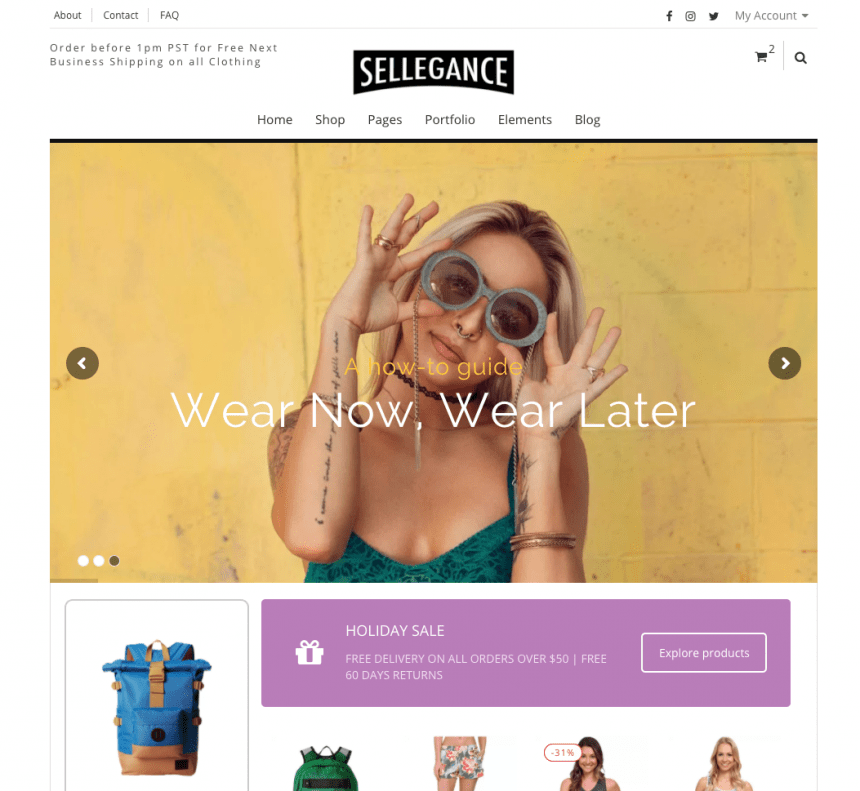
Demo 1
- Boxed Layout.
- Slider insider the central content
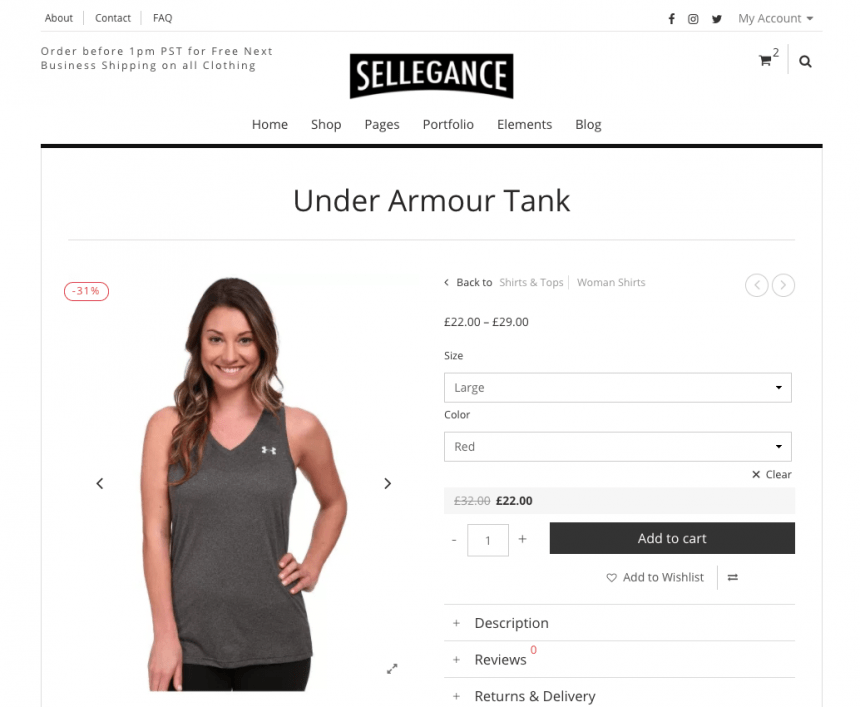
- Product details in accordion mode.
- White footer
Features
Buy now at Themeforest
Sellegance is one of the top selling OpenCart themes at Themeforest